minzzl
브라우저 렌더링 원리 본문
우선 브라우저라는 단어는 익히 들어왔을 것입니다.
우리는 인터넷 검색을 할 때 주로 네이버나 다음과 같은 사이트에 접속하여 필요한 정보를 검색을 합니다. 웹 개발자의 경우 html, xss, JS로 코드를 작성하여 웹페이지를 만드는 일을 하기도 합니다. 이 때 사이트에 접속할 수 있는 도구이자 코드를 가지고 웹페이지를 그려주는 소프트웨어를 '브라우저' 혹은 '웹 브라우저' 라고 부르는데요, 대표적인 웹 브라우저에는 Chrome, Safari, Whale 등이 있습니다.

하나의 웹페이지를 구성하고 보여주기 위해서는 브라우저는 여러가지 일들을 처리해야합니다.
브라우저는 어떻게 동작하나요?
그렇다면 이 글을 통해 우리가 흔히 사용해왔던 웹 브라우저가 어떻게 동작하는지 설명해보겠습니다.
브라우저
- 월드 와이드 웹(WWW)에서 정보를 검색, 표현하고 탐색하기 위한 소프트웨어
브라우저의 주요 기능
- 사용자가 선택한 자원을 서버에 요청하고 브라우저에 표시하는 것

이 때 자원은 대게 HTML 문서 혹은 이미지 등을 말하며, 브라우저는 HTML과 CSS 명세에 따라 HTML 파일을 해석하여 표시합니다. 이 명세는 웹 표준화 기구인 W3C(World Wide Web Consortium)에서 정합니다.
브라우저의 기본 구조
가장 먼저, 브라우저의 기본 구조는 아래와 같으며 크게 7가지로 구성됩니다.

1. 사용자 인터페이스
- 웹 페이지를 제외하고 사용자와 상호작용하는 부분
- 주소 표시줄, 이전/다음 버튼, 북마크 메뉴 등. (요청한 페이지를 보여주는 창을 제외한 나머지 모든 부분)
브라우저의 사용자 인터페이스는 표준 명세가 없음에도 불구하고 URI 표시 줄, 이전/다음 버튼, 북마크, 새로고침 버튼과 같이 일반적인 요소들을 포함하고 있는데, 이는 수 년간 서로의 장점을 모방하며 현재와 같은 양상을 띄고 있습니다.

2. 브라우저 엔진
- 사용자 인터페이스와 렌더링 엔진 사이의 동작을 제어.
3. 렌더링 엔진
- 요청한 HTML과 CSS를 파싱하여 요청한 콘텐츠를 표시.
렌더링 엔진은 HTML 및 XML 문서와 이미지를 표시 할 수 있습니다. 플러그인이나 브라우저의 확장 기능을 이용하여 다른 유형의 자원도 표시 할 수 있습니다만, 가장 기본적인 HTML과 이미지를 CSS로 표시하는 주된 사용 패턴에 초점을 맞추도록 하겠습니다.
4. 통신
- HTTP 요청과 같은 네트워크 호출에 사용됨.
5. UI 백엔드
- 콤보 박스, 체크 박스나 버튼과 같은 기본적인 위젯을 그림.
6. 자바스크립트 해석기
- 자바 스크립트 코드를 해석하고 실행.
7. 자료 저장소
-보조 기억 장치에다가 내 데이터를 저장하는 계층.
렌더링 엔진
우선 렌더링 엔진은 웹브라우저마다 차이가 있습니다.
(1) 렌더링 엔진의 종류
대표적인 웹 브라우저인 파이어폭스, 크롬, 사파리는 두 종류의 렌더링 엔진으로 제작되었는데요, 파이어폭스는 모질라에서 직접 만든 게코(Gecko), 사파리와 웹킷(Webkit), Chrome은 Blink 엔진을 사용합니다. Chrome도 예전에는 Webkit을 사용했지만 2013년에 Webkit에서 뻗어나온 Blink라는 엔진을 사용하고 있습니다.
이 때 모든 렌더링 엔진은 기본적인 웹 표준을 준수하면서도 엔진마다 동작 방식 및 용어에 차이가 있습니다.
(2) 렌더링 엔진의 목표
- HTML, CSS, JS, 이미지 등 웹 페이지에 포함된 모든 요소들을 화면에 보여준다.
- 업데이트가 필요할 때, 효율적으로 렌더링을 할 수 있도록 자료 구조를 생성한다.
이 때 업데이트에는 사용자 동작으로 인해서 입력이 발생 할 경우, 스크롤이 생긴 경우, 애니메이션이 동작한 경우, 비동기 요청으로 인한 데이터 로딩 시에 이루어집니다.
(3) 동작 과정
위와 같은 목표를 위해서 렌더링 엔진은 다음과 같이 동작하며 통신으로부터 요청한 문서의 내용을 얻는 것으로 시작하는데 문서의 내용은 보통 8KB 단위로 전송 됩니다.

가장 먼저 사용자가 요청한 웹체이지에 문서를 불러오고 파싱합니다.

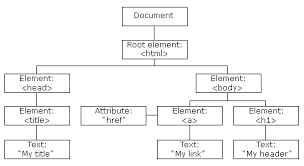
해당 코드는 어휘 분석을 통해서 HTML5 표준에 지정된 고유한 토큰으로 변환됩니다. 그리고 브라우저의 렉싱 과정을 통해서 토큰이 해당 속성과 규칙을 정의하는 노드 객체로 변환됩니다. 그리고 각 노드가 연관성을 가질 수 있도록 트리를 생성하는데 이를 DOM 트리라고 합니다.

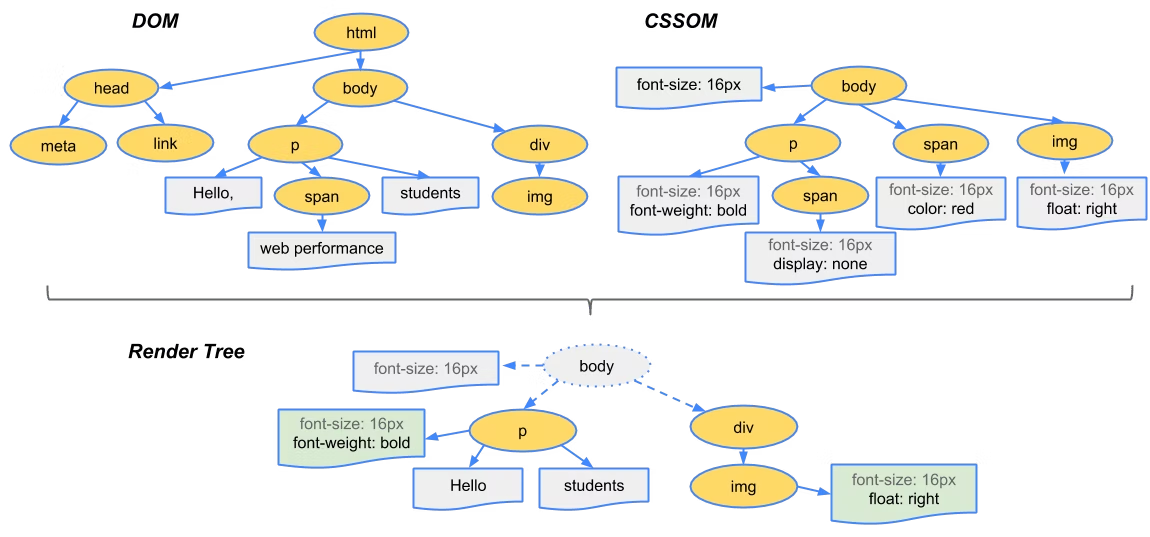
브라우저는 HTML 문서를 파싱하는 과정에서 자바스크립트나 CSS 같이 추가로 필요한 파일들을 불러오도록 요청하기도 합니다. HTML과 유사하게 CSS는 CSSDOM 트리가 만들어집니다. CSSDOM은 DOM이 어떻게 화면에 표시될 지를 알려주는 역할을 하며 렌더링 엔진이 DOM 트리와 CSS DOM 트리를 합쳐서 "렌더 트리"라고 부르는 또 다른 트리를 생성합니다. 렌더 트리는 화면에 표시되어야 할 모든 노드의 컨텐츠, 스타일 정보를 포함하고 있는 트리입니다. 이 때 렌더 트리는 색상 또는 면적과 같은 시각적 속성이 있는 사각형을 포함하고 있는데 정해진 순서대로 화면에 표시됩니다.

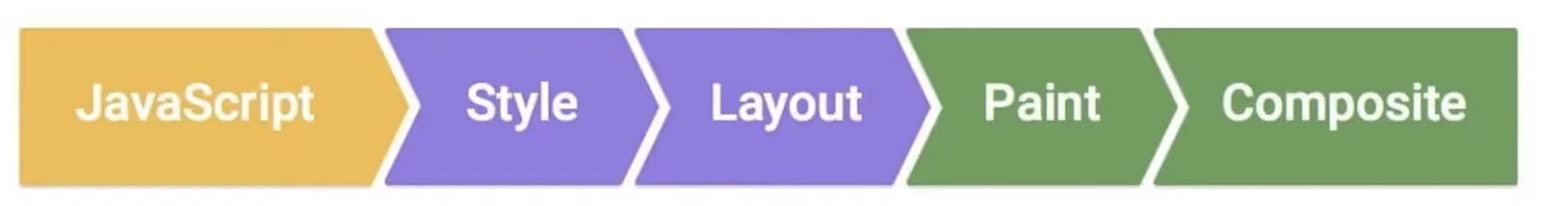
렌더 트리 생성이 끝나면 layout이라는 과정을 거칩니다. Reflow 라고도 부르는데요, 뷰포트 내에서 요소들의 정확한 위치와 크기를 계산하는 과정입니다. 박스 모델에 따라서 텍스트나 요소의 박스가 화면에서 차지하는 영역이나 여백 그리고 이외의 스타일 속성이 계산됩니다. 이는 각 노드가 화면의 정확한 위치에 표시 되는 것을 의미합니다. 이 때 CSS에서 %나 em 같은 상대적인 단위를 사용했을 때는 이게 뷰포트에 맞춰서 픽셀 단위로 변환됩니다.
다음은 UI 백엔드에서 렌더 트리의 각 노드를 가로 지르며 형상을 만들어 내는 그리기 과정이 진행됩니다.
레이아웃 과정에서 렌더링 엔진이 각 요소들이 어떻게 생겼고 이를 어떻게 보여줄 지 알게되면 마지막으로 화면에 실제 픽셀로 그려지도록 변환하는 과정을 거치는데 이것이 바로 페인트 과정입니다. 이 과정에서 렌더 트리에 포함된 요소들이나 텍스트, 이미지들이 실제 픽셀로 그려집니다.
렌더링 엔진은 더욱 효과적으로 사용자에게 내용을 표시되도록 하기 위해서 모든 HTML을 파싱 할 때까지 기다리지 않고 배치와 그리기 과정을 시작하며 네트워크로 부터 나머지 내용이 전송되기를 기다리는 동시에 받은 내용의 일부를 화면에 먼저 표시합니다.
이와 같이 렌더링 엔진이 작동하며 Critical Rendering Path의 시간을 줄이면 브라우저가 웹페이지를 보여주는데 걸리는 시간을 줄일 수 있습니다. 하지만 사용자의 동작으로 자바스크립트가 실행되어 CSS가 변경되어 애니메이션이 재생이 일어났을 때는 어떻게 될까요?
UI가 업데이트 되는 상황은 3가지 경우로 나뉩니다.
- Layout이 다시 발생하는 경우

주로 요소의 크기나 위치가 바뀔 때, 혹은 브라우저 창의 크기가 바뀌었을 때 다시 발생합니다. 이 때 레이아웃 수치를 다시 계산해서 배치를 해야하기 때문에 레이아웃 과정이 다시 발생하고 이에 맞추어 페인트를 다시 해주어야합니다. 또한 마지막으로 레이어를 합성하는 과정까지 거쳐야합니다.
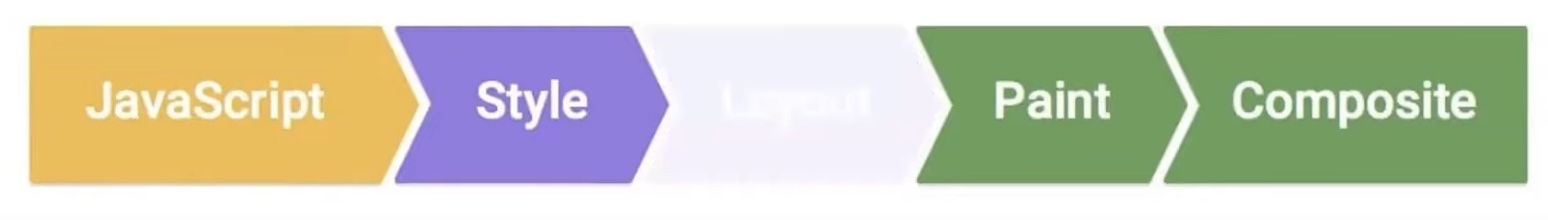
- Paint 부터 다시 발생하는 경우

이는 배경 이미지나 텍스트 색상, 그림자 등 레이아웃의 수치를 변화시키지 않는 스타일의 변경이 일어났을 때 발생합니다. 이와 같은 과정은 레이아웃이 발생하지 않기 때문에 성능상으로 좀 더 이점을 가집니다.
- 레이어의 합성만 다시 발생하는 경우

레이어는 포토샵의 레이어와 비슷하게 페인팅할 영역을 나누어 놓은 것을 의미하는데요, 크롬의 경우에는 레이아웃 과정 이후에 정해진 기준이나 필요에 의해서 브라우저가 레이어를 생성합니다. 그리고 렌더 트리에 있는 노드 객체들은 생성된 레이어에 포함되게 됩니다. 이 레이어들은 트리형태로 구성되며 렌더링 엔진이 각 레이어를 프린팅 과정에서 각각 그려준 다음에 하나의 비트맵으로 합성해서 페이지를 완성합니다. 이 때 경우는 레이아웃과 페인트 과정도 수행하지 않고 레이어의 합성만 발생하기 때문에 성능상으로 가장 큰 이점을 가집니다.
따라서 어떻게 코드를 짜느냐에 따라 성능에서 차이가 발생하며 사용자로 하여금 좀 더 부드러운 애니메이션이 재생됩니다.
[결론]
- HTML 마크업을 처리하고 DOM 트리를 빌드한다. ("무엇을" 그릴지 결정한다.)
- CSS 마크업을 처리하고 CSSOM 트리를 빌드한다. ("어떻게" 그릴지 결정한다.)
- DOM 및 CSSOM 을 결합하여 렌더링 트리를 형성한다. ("화면에 그려질 것만" 결정)
- 렌더링 트리에서 레이아웃을 실행하여 각 노드의 기하학적 형태를 계산한다. ("Box-Model" 을 생성한다.)
- 개별 노드를 화면에 페인트한다.(or 래스터화)
* 아래의 글을 참고하여 작성하였습니다.
https://d2.naver.com/helloworld/59361
https://www.youtube.com/watch?v=sJ14cWjrNis
https://www.nextree.co.kr/p4327/
정규표현식(Regular Expression)을 소개합니다.
날이 갈수록 개인정보 보호에 관련하여 보안정책을 점진적으로 강화하고 있습니다. 이에 따라 Web에서 회원가입 시 Password 설정을 복잡해진 보안정책에 맞추다 보니 복잡하게 조합해야만 정상적
www.nextree.co.kr
'프로젝트 > 웹' 카테고리의 다른 글
| RESTful API (0) | 2022.10.10 |
|---|---|
| CORS (0) | 2022.10.09 |
| NginX (0) | 2022.10.09 |
| 브라우저 저장소 local storage, session storage, 쿠키 (1) | 2022.10.09 |


